Všimli jste si někdy ikonky blesku ve výsledcích vyhledávání Google na mobilním telefonu? Právě ikonka blesku zastupuje projekt Accelerated Mobile Pages (AMP), díky této technologii nemusí návštěvník čekat dlouhé vteřiny, ale web má načtený přímo bleskurychle.
Tato nová technologie od firmy Google je k dispozici i pro naši zemi, jak AMP funguje?
- AMP HTML kód – jedná se o klasický HTML kód, který je omezen, tak, aby spolehlivě fungoval s rozšířeními, které umožňují vytvářet multimediální obsah, který je komplexnější než základní HTML kód.
Ukázka jednoduché kostry HTML kódu:
<!doctype html><html ⚡><head><meta charset="utf-8"><link rel="canonical" href="hello-world.html"><meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"><style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript><script async src="https://cdn.ampproject.org/v0.js"></script></head><body>Ahoj všichni!</body></html>Pokud se podíváte na příklad výše, uvidíte většinu známých HTML značek, některé jsou však nahrazeny speciálními značkami AMP projektu. Pro příklad umístění obrázku do stránky se nepoužívá tag
<img>, ale<amp-img>. -
AMP JS – převádí vše, co pochází z externích zdrojů na asynchronní skript, aby žádný prvek stránky neblokoval načítání vykreslení. Více informací o AMP JS získáte na GitHubu.
- AMP Cache – takzvaná mezipaměť Google je založená na síti CDN, která dodává všechny platné dokumenty AMP. Sama získává stránky ve formátu AMP HTML a ukládá si je do své mezipaměti a tím zrychluje načítání stránky. Mezipaměť obsahuje ověřovací systém, který provádí kontrolu stránky a zjišťuje, zda nezávislí na externích zdrojích. Ověření provádí přes příkazy, které ověří, že stránky odpovídají specifikaci AMP HTML.
Oficiální stránky projektu najdete na stránkách AMPproject.org. Co je pro Vás nejdůležitější, je fakt, že mobilní stránky vybavené technologií AMP poutají více pozornosti ve výsledcích vyhledávání, ikonka blesku může zvýšit míru prokliku na vaše stránky:

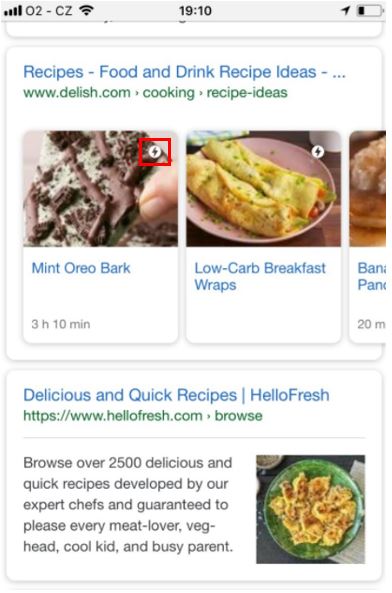
AMP stránky přidávají do výsledků vyhledávání také AMP carousel, který zabírá dost místa a stává se nepřehlédnutelným:

Aby se stránky AMP uživatelům zobrazovaly, musejí být validní, k tomu slouží validátor AMP projektu, kde můžeme svůj web otestovat.
Vlastní stránky AMP by měli mít tvar www.amp.priklad.cz/uvod nebo www.priklad.cz/amp/uvod, pokud je to možné měli by mít uživatelé AMP stránek stejný obsah jako stránky odpovídající kanonickým stránkám. To znamená, stejný obsah by měl být na stránce www.amp.priklad.cz/uvod tak na stránce www.priklad.cz/uvod.
Jaké stránky využívají nyní AMP
- Vyhledávače – Google, Bing, Baidu, Yahoo Japan.
- Sociální sítě – Twitter, LinkedIn, Pinterest, Reddit, Nuzzle, Weibo.
- Publikační platformy – WordPress, Medium, Canvas, Drupal a další…
Jak AMP implementovat na váš web se dozvíte zde: https://www.ampproject.org/docs/tutorials/create
Pokud váš web běží na Wordpressu můžete využít plugin https://cs.wordpress.org/plugins/accelerated-mobile-pages/, který se velmi snadno implementuje.
Otestovat správné nasazení můžete také v nástroji Google Search Console, která vám ukáže i počet zaindexovaných AMP stránek.
AMP je vhodný převážně pro obsahové weby a e-shopy, kde se AMP používá pro stránky detailů produktů. Mezi nejznámější e-shopy využívající AMP jsou Aliexpress a eBay.com.

